你認為不起眼的網(wǎng)站頁腳,設(shè)計上同樣很講究
2018-07-04 13:13:45
聚景科技
編者按:CARRIE COUSINS 寫了不少各種網(wǎng)站和 UI設(shè)計的最佳實踐,雖然很多 UI元素的設(shè)計并不復雜,但是許多細節(jié)都值得注意。今天的文章幫你梳理了如今流行的網(wǎng)站大型頁腳的設(shè)計技巧和注意事項,還是挺實用的。
雖然網(wǎng)頁頁腳的設(shè)計在整個頁面設(shè)計中并非最引人矚目的部分,在需求中的優(yōu)先級也不高,也不是整個網(wǎng)站設(shè)計的核心,但是它依然是整個網(wǎng)站不可或缺的部分。一個好的網(wǎng)站頁腳能夠讓用戶找到有用的信息,更好地互動感。想要設(shè)計一個功能完善,美觀的網(wǎng)站頁腳,有什么可供遵循的方法和技巧呢?今天的文章就來給你答案。
通常,一個包含系統(tǒng)化信息的大型頁腳能夠幫用戶更好地使用一個復雜的大型網(wǎng)站,尤其是像 Amazon。
大型頁腳的設(shè)計訣竅在于信息的組織。一旦明確了頁腳需要幫用戶實現(xiàn)什么目標,接下來的事情就不難了。下面分享7個技巧。

在為網(wǎng)站設(shè)計一個大型頁腳的時候,先要明確用戶在實際狀況下如何使用它。盡管有許多網(wǎng)站將頁腳當作收納不知道怎么處理的鏈接和信息的地方,但是實際上頁腳的功能并不是垃圾箱。
和網(wǎng)站其他的部分一樣,設(shè)計優(yōu)良的頁腳是有著明確的設(shè)計目標的:
提供網(wǎng)站地圖,以及最受歡迎的頁面/鏈接
提供聯(lián)系方式,或者提交訂閱的表單
提供社交媒體帳號鏈接和信息
提供行為召喚的功能
提供公司或者店鋪的實際地址/可視化地圖
網(wǎng)站和團隊相關(guān)的信息(適合博客類網(wǎng)站)

響應(yīng)式設(shè)計毫無疑問是如今網(wǎng)站應(yīng)當具備的基礎(chǔ)素質(zhì),而大型的網(wǎng)站頁腳同樣也應(yīng)該具備良好的響應(yīng)性,這樣才能確保體驗上的一致,并且讓用戶能夠便捷輕松地與之互動。
一個大型的頁腳,在桌面端上展示的時候,信息按列來分割排布,看起來是很合理的,但在移動端設(shè)備上,就顯得凌亂而復雜了。尤其是考慮到頁腳需要隨著頁面變化而響應(yīng),并且要便于交互。
整個頁腳的主要設(shè)計目標是包含并組織大量的元素,而這種形式并不一定拘泥于多欄式布局。
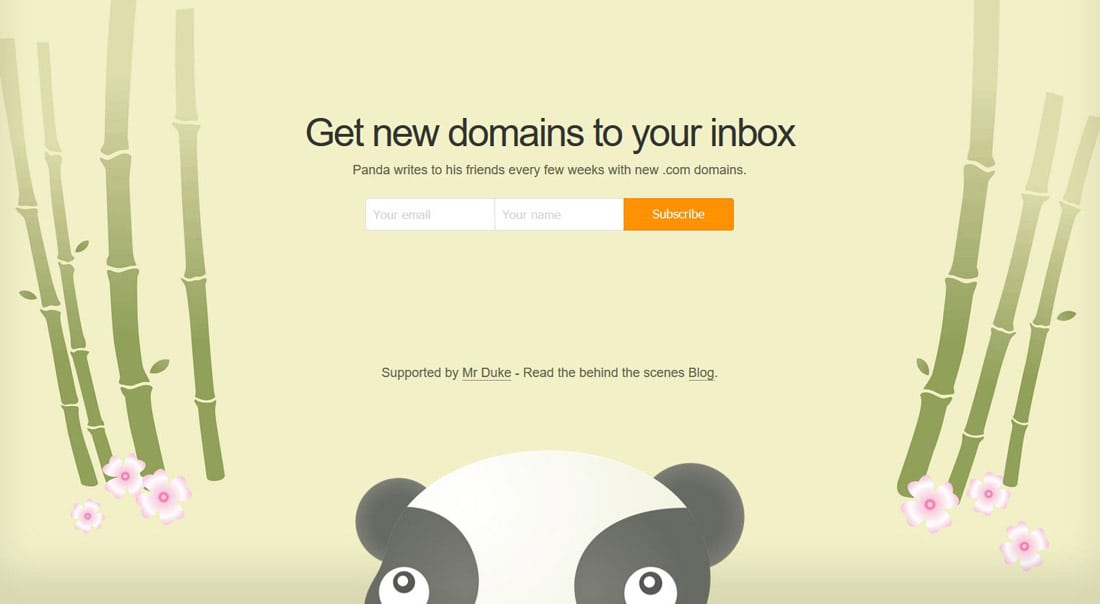
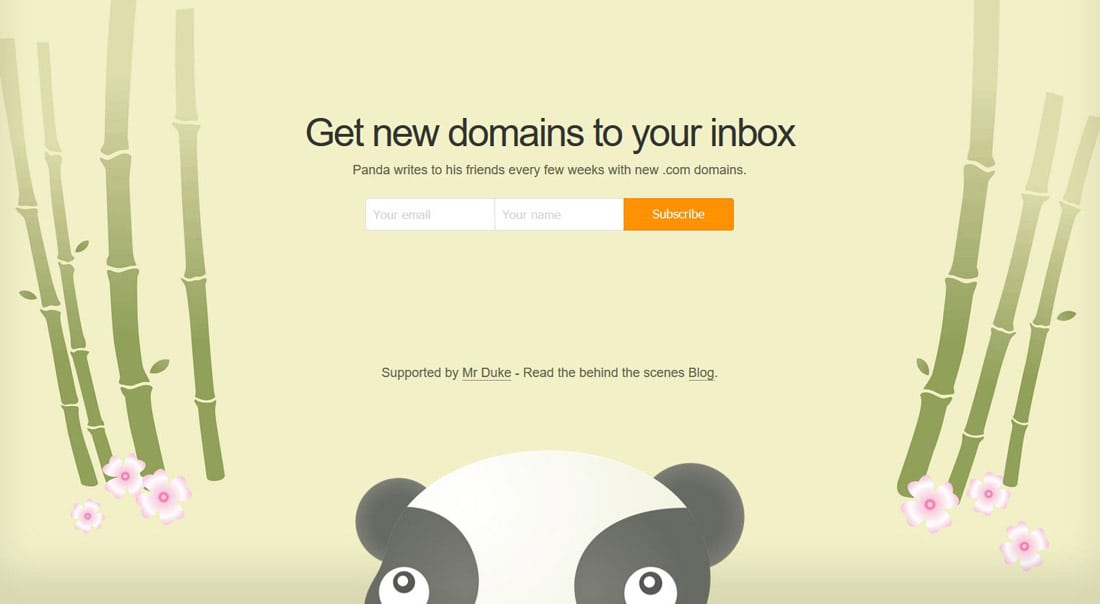
當然,你還可以采取另外一種方法來進行設(shè)計,使用超大的頁腳來承載單一元素,讓它將特定的功能發(fā)揮到極致。就像上面的 Hustle Panda 這個頁面,整個頁腳幾乎擴到屏幕的尺寸,單列式的布局,即使是在移動端上也可以和桌面端一致的樣式來進行響應(yīng)和展示。(當然,你需要讓 CTA元素足夠大,并且易于閱讀)

絕大多數(shù)的用戶對于網(wǎng)頁頁腳中所呈現(xiàn)的信息,是有所期待的,將用戶期望的信息包含在其中,可以讓它的可用性更強。
雖然并非所有的元素都需要包含在網(wǎng)頁頁腳當中,但是下面所列舉出來的元素,應(yīng)該覆蓋了絕大多數(shù)的用戶需求:
網(wǎng)站地圖或者拓展導航
聯(lián)系信息,地址或者地圖
社交媒體鏈接
電子郵件訂閱信息
搜索
關(guān)于我們
獲獎情況或者證明
新聞資訊,最近的文章或者事件列表
還有一些其他的小元素或者功能控件可以放到其中,但是用戶并非需要全部的元素,他們所需要的通常是其中的一部分,絕大多數(shù)是關(guān)于網(wǎng)站本身的一些信息。
版權(quán)信息
法律信息和隱私條款
專業(yè)領(lǐng)域或者所屬組織

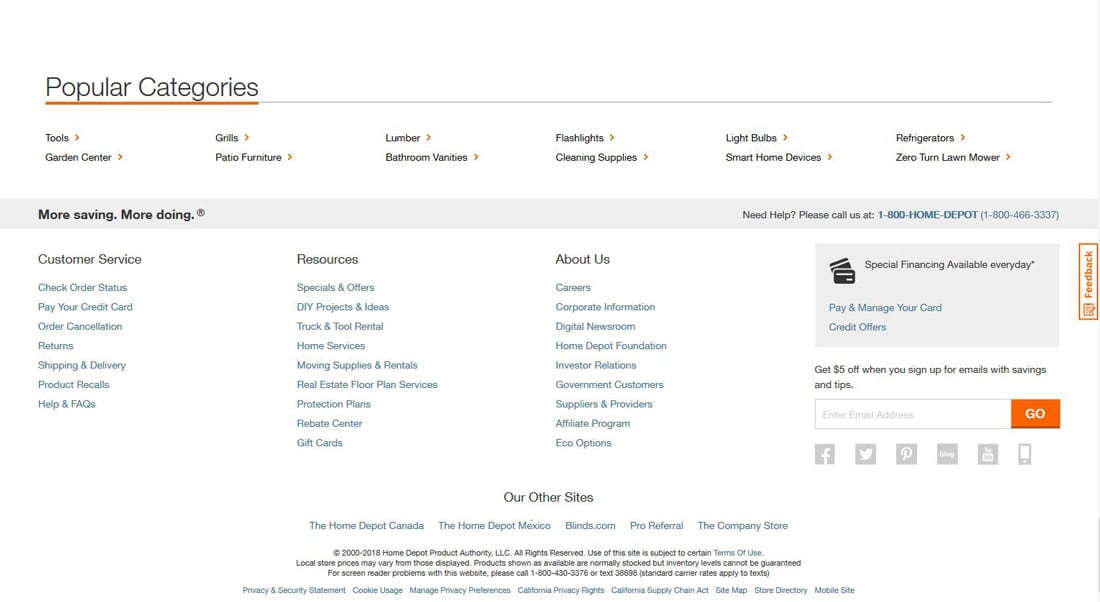
包含大量的、不同的內(nèi)容的網(wǎng)站,應(yīng)該考慮將大量的鏈接按照類別來進行分組管理,通過有組織的鏈接,你可以幫助用戶找到他們想要的相關(guān)的內(nèi)容。
對于大型的項目而言,這是一種非常常見的技術(shù),對于用戶而言,可能會非常有用。以 Amazon 為代表的這些在線零售巨頭對于在頁腳中組織信息就有著豐富的經(jīng)驗。
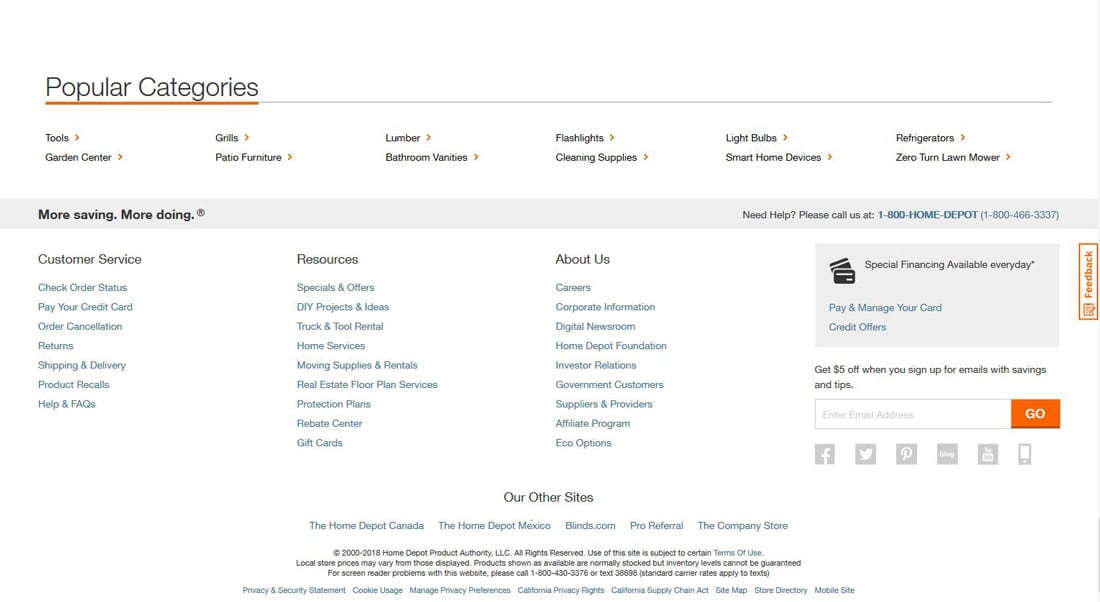
在上面的 The Home Depot 的網(wǎng)頁中,頁腳就包含了多層次的頁腳導航。其中包含了熱門的分類(如果你沒有找到想要的東西可以試著在這里找找),然后是客戶服務(wù)的鏈接組(如果你需要額外的服務(wù)),以及相關(guān)的資源,公司的責任和其他的行為召喚元素。最后,頁腳中還包含了其他相關(guān)品牌的鏈接,版權(quán)信息和協(xié)議條款。
頁腳是網(wǎng)站功能的一種補充和完善,尤其是對于大型的網(wǎng)站項目而言,頁腳的信息組織是尤其重要的。

不要事后再考慮頁腳中的微文案。頁頭中的品牌設(shè)計和頁腳中的品牌調(diào)性是同樣重要的。
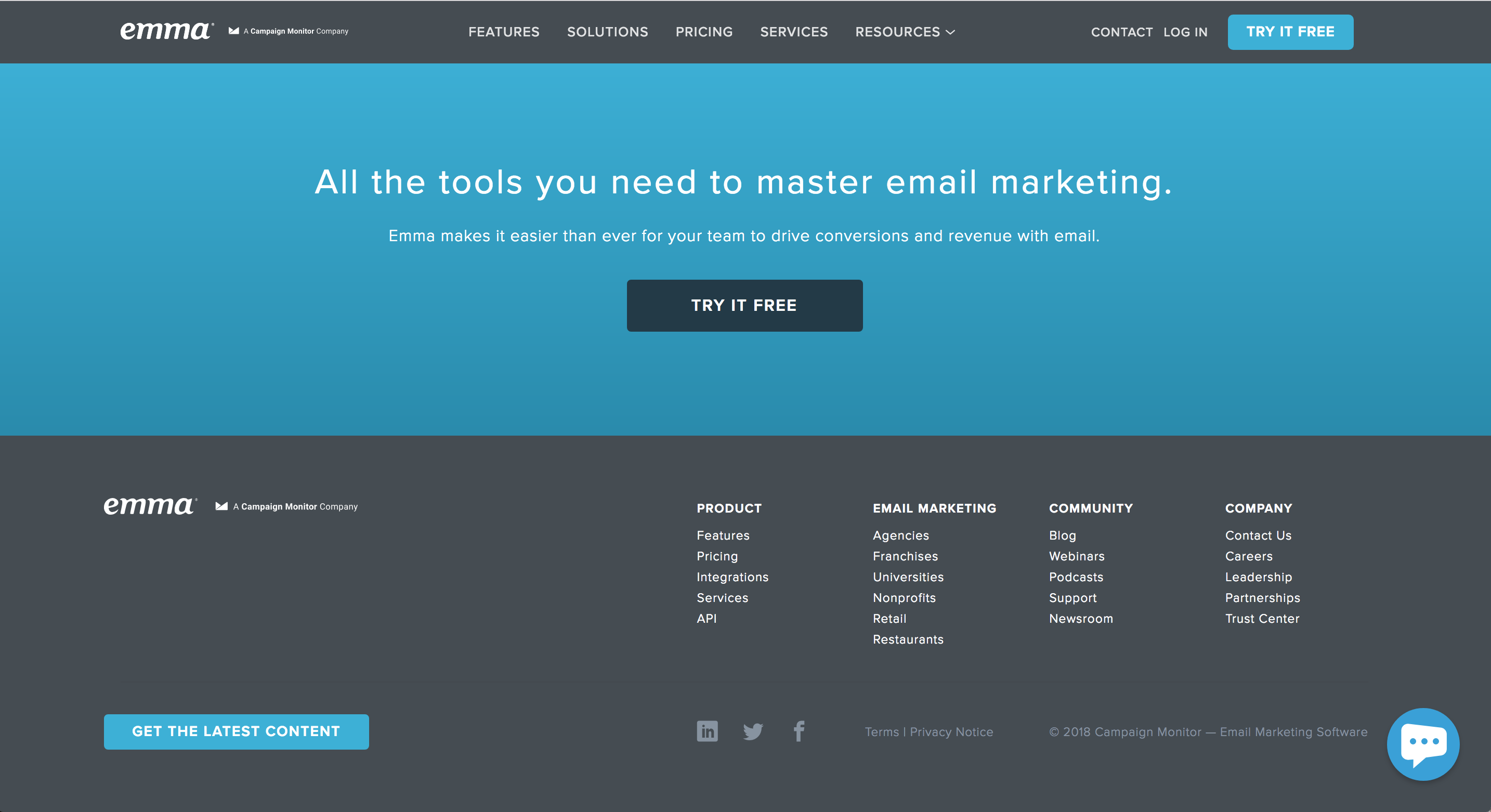
風格和調(diào)性上,頁腳同樣是網(wǎng)站的品牌設(shè)計中不可分割的一部分,在視覺上沿用網(wǎng)站的配色,在視覺元素和品牌化上,同樣不能失去應(yīng)有的調(diào)性。只有這樣,用戶才不會在瀏覽頁腳的時候感到迷惑。
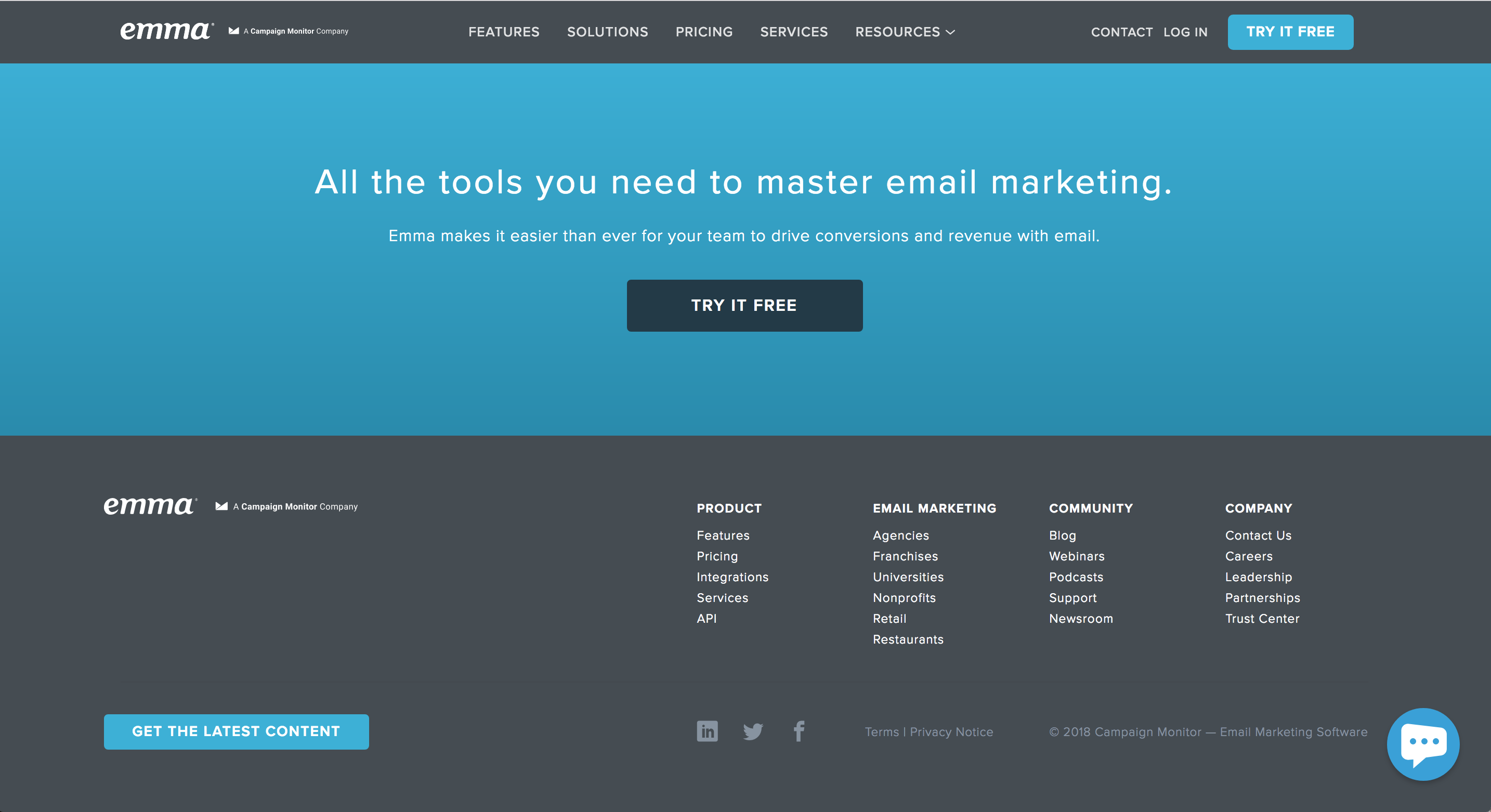
上面是電子郵件服務(wù)供應(yīng)商 Emma 的網(wǎng)站頁腳設(shè)計,其中包含一個明顯的行為召喚按鈕,所搭配的文案和整個品牌的調(diào)性保持一致,仿佛他們的營銷團隊在向你問好。頁腳的元素和元素之間留有足夠多的空間,確保整體的舒適感。

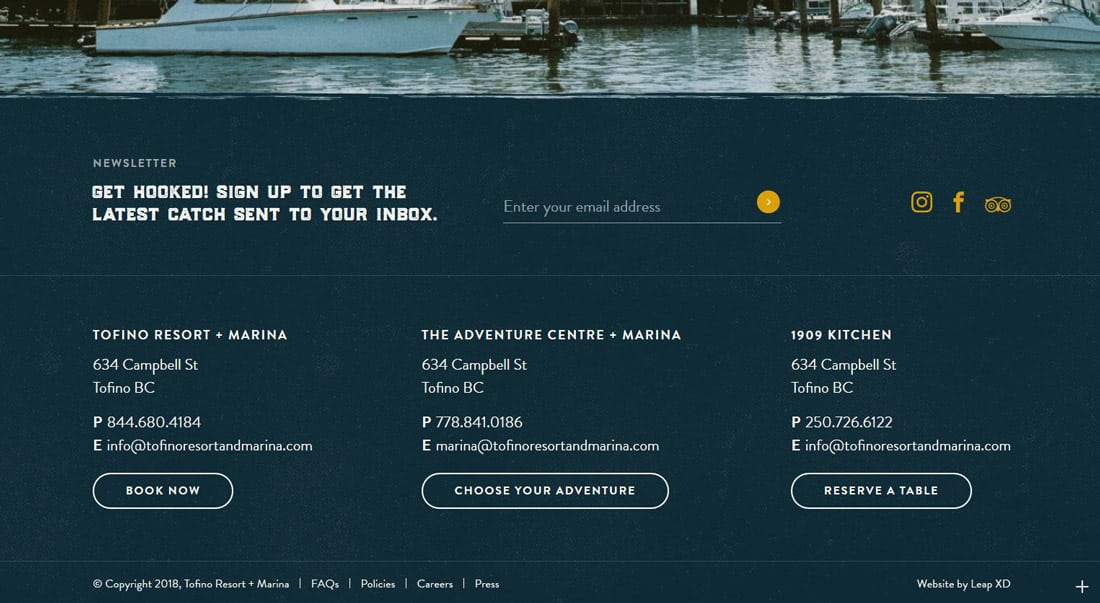
緊密的文本是用戶瀏覽和交互的大敵,保持足夠的呼吸感,不僅能夠確保視覺上的舒適,而且在功能上也有保障,用戶交互也更加方便。
空間排版布局的規(guī)則,同樣適用于頁腳的布局設(shè)計,千萬不要覺得它只是裝飾性的,并不是「能看就行」。
如果頁腳的設(shè)計可用性差,就不好了。你可以借助熱點圖等方式來確定用戶對于各個模塊的點擊率和效果,在此基礎(chǔ)上來進行優(yōu)化。

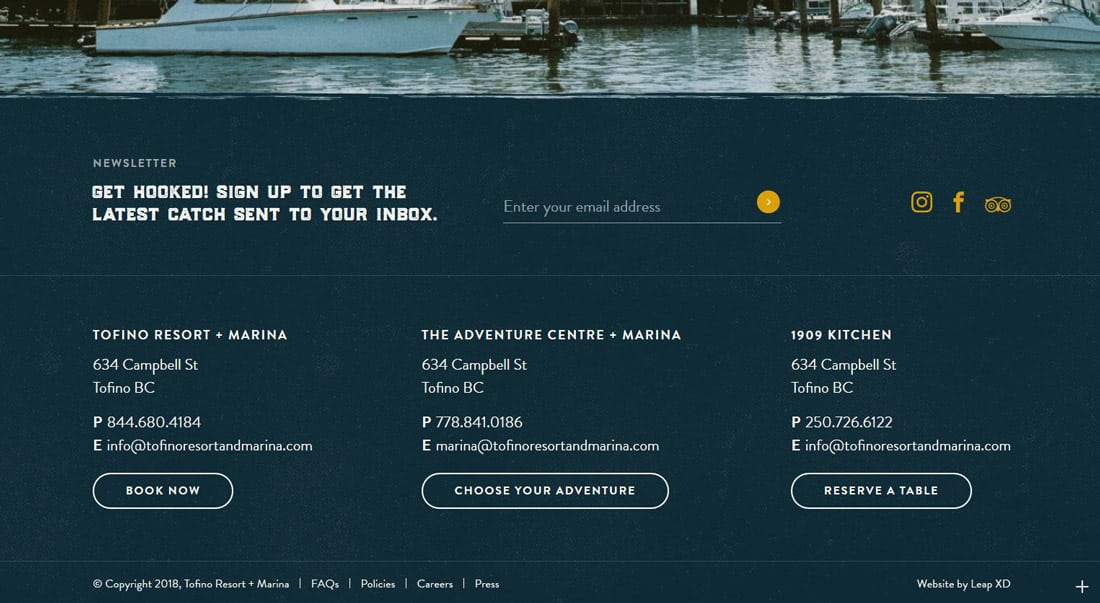
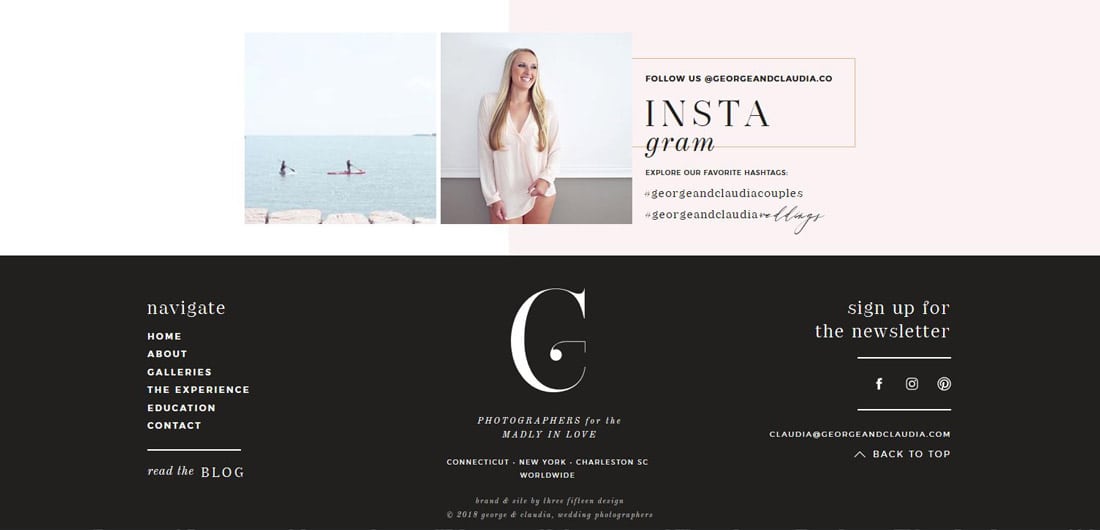
需要保有足夠功能性的頁腳,應(yīng)當確保它們能和上方的內(nèi)容之間構(gòu)成對比,從而形成視覺上的差異,脫穎而出。頁腳應(yīng)當是整個設(shè)計當中的一部分,同時也應(yīng)當具備足夠視覺差異性,便于用戶理解它的功能和存在。
在視覺上建立這種對比,最常用的方法是將頁腳至于特定的 UI容器當中,比如彩色的區(qū)塊或者框當中,通過背景色彩和上方的內(nèi)容進行區(qū)別。許多以淺色背景的網(wǎng)站,會在頁腳的部位采用深色的背景。
這種額外的視覺對比的功能性是很明顯的,用戶會在看到頁腳的時候因為差異而注意到并思考其功能,它是足夠強大的視覺線索,并且在整個設(shè)計中創(chuàng)造出方向感和可用性。
結(jié)語
雖然越來越多的設(shè)計師開始設(shè)計超大型的頁腳,并且許多設(shè)計都做得相當?shù)捏@艷,但是頁腳的設(shè)計應(yīng)當是有限制的,至少那些太長、需要翻頁的頁腳就相當?shù)牧钊擞憛挕?br />
雖然頁腳是承載大量信息,用來作為用戶最后獲取信息的地方,但是它也應(yīng)該具備一目了然的特點,確保可用性、易用性和舒適性。
企業(yè)網(wǎng)站建設(shè)
北京網(wǎng)站建設(shè)
聚景
網(wǎng)站建設(shè)工作室
北京網(wǎng)站設(shè)計
企業(yè)網(wǎng)站優(yōu)化
企業(yè)網(wǎng)站設(shè)計
北京高端網(wǎng)站建設(shè)
企業(yè)網(wǎng)站建設(shè)
seo優(yōu)化
網(wǎng)站推廣
雖然網(wǎng)頁頁腳的設(shè)計在整個頁面設(shè)計中并非最引人矚目的部分,在需求中的優(yōu)先級也不高,也不是整個網(wǎng)站設(shè)計的核心,但是它依然是整個網(wǎng)站不可或缺的部分。一個好的網(wǎng)站頁腳能夠讓用戶找到有用的信息,更好地互動感。想要設(shè)計一個功能完善,美觀的網(wǎng)站頁腳,有什么可供遵循的方法和技巧呢?今天的文章就來給你答案。
通常,一個包含系統(tǒng)化信息的大型頁腳能夠幫用戶更好地使用一個復雜的大型網(wǎng)站,尤其是像 Amazon。
大型頁腳的設(shè)計訣竅在于信息的組織。一旦明確了頁腳需要幫用戶實現(xiàn)什么目標,接下來的事情就不難了。下面分享7個技巧。
1. 確定一個明確的目標

在為網(wǎng)站設(shè)計一個大型頁腳的時候,先要明確用戶在實際狀況下如何使用它。盡管有許多網(wǎng)站將頁腳當作收納不知道怎么處理的鏈接和信息的地方,但是實際上頁腳的功能并不是垃圾箱。
和網(wǎng)站其他的部分一樣,設(shè)計優(yōu)良的頁腳是有著明確的設(shè)計目標的:
提供網(wǎng)站地圖,以及最受歡迎的頁面/鏈接
提供聯(lián)系方式,或者提交訂閱的表單
提供社交媒體帳號鏈接和信息
提供行為召喚的功能
提供公司或者店鋪的實際地址/可視化地圖
網(wǎng)站和團隊相關(guān)的信息(適合博客類網(wǎng)站)
2. 具備響應(yīng)式設(shè)計

響應(yīng)式設(shè)計毫無疑問是如今網(wǎng)站應(yīng)當具備的基礎(chǔ)素質(zhì),而大型的網(wǎng)站頁腳同樣也應(yīng)該具備良好的響應(yīng)性,這樣才能確保體驗上的一致,并且讓用戶能夠便捷輕松地與之互動。
一個大型的頁腳,在桌面端上展示的時候,信息按列來分割排布,看起來是很合理的,但在移動端設(shè)備上,就顯得凌亂而復雜了。尤其是考慮到頁腳需要隨著頁面變化而響應(yīng),并且要便于交互。
整個頁腳的主要設(shè)計目標是包含并組織大量的元素,而這種形式并不一定拘泥于多欄式布局。
當然,你還可以采取另外一種方法來進行設(shè)計,使用超大的頁腳來承載單一元素,讓它將特定的功能發(fā)揮到極致。就像上面的 Hustle Panda 這個頁面,整個頁腳幾乎擴到屏幕的尺寸,單列式的布局,即使是在移動端上也可以和桌面端一致的樣式來進行響應(yīng)和展示。(當然,你需要讓 CTA元素足夠大,并且易于閱讀)
3. 包含用戶期望的信息

絕大多數(shù)的用戶對于網(wǎng)頁頁腳中所呈現(xiàn)的信息,是有所期待的,將用戶期望的信息包含在其中,可以讓它的可用性更強。
雖然并非所有的元素都需要包含在網(wǎng)頁頁腳當中,但是下面所列舉出來的元素,應(yīng)該覆蓋了絕大多數(shù)的用戶需求:
網(wǎng)站地圖或者拓展導航
聯(lián)系信息,地址或者地圖
社交媒體鏈接
電子郵件訂閱信息
搜索
關(guān)于我們
獲獎情況或者證明
新聞資訊,最近的文章或者事件列表
還有一些其他的小元素或者功能控件可以放到其中,但是用戶并非需要全部的元素,他們所需要的通常是其中的一部分,絕大多數(shù)是關(guān)于網(wǎng)站本身的一些信息。
版權(quán)信息
法律信息和隱私條款
專業(yè)領(lǐng)域或者所屬組織
4. 組織鏈接

包含大量的、不同的內(nèi)容的網(wǎng)站,應(yīng)該考慮將大量的鏈接按照類別來進行分組管理,通過有組織的鏈接,你可以幫助用戶找到他們想要的相關(guān)的內(nèi)容。
對于大型的項目而言,這是一種非常常見的技術(shù),對于用戶而言,可能會非常有用。以 Amazon 為代表的這些在線零售巨頭對于在頁腳中組織信息就有著豐富的經(jīng)驗。
在上面的 The Home Depot 的網(wǎng)頁中,頁腳就包含了多層次的頁腳導航。其中包含了熱門的分類(如果你沒有找到想要的東西可以試著在這里找找),然后是客戶服務(wù)的鏈接組(如果你需要額外的服務(wù)),以及相關(guān)的資源,公司的責任和其他的行為召喚元素。最后,頁腳中還包含了其他相關(guān)品牌的鏈接,版權(quán)信息和協(xié)議條款。
頁腳是網(wǎng)站功能的一種補充和完善,尤其是對于大型的網(wǎng)站項目而言,頁腳的信息組織是尤其重要的。
5. 維持品牌的調(diào)性

不要事后再考慮頁腳中的微文案。頁頭中的品牌設(shè)計和頁腳中的品牌調(diào)性是同樣重要的。
風格和調(diào)性上,頁腳同樣是網(wǎng)站的品牌設(shè)計中不可分割的一部分,在視覺上沿用網(wǎng)站的配色,在視覺元素和品牌化上,同樣不能失去應(yīng)有的調(diào)性。只有這樣,用戶才不會在瀏覽頁腳的時候感到迷惑。
上面是電子郵件服務(wù)供應(yīng)商 Emma 的網(wǎng)站頁腳設(shè)計,其中包含一個明顯的行為召喚按鈕,所搭配的文案和整個品牌的調(diào)性保持一致,仿佛他們的營銷團隊在向你問好。頁腳的元素和元素之間留有足夠多的空間,確保整體的舒適感。
6. 足夠的留白

緊密的文本是用戶瀏覽和交互的大敵,保持足夠的呼吸感,不僅能夠確保視覺上的舒適,而且在功能上也有保障,用戶交互也更加方便。
空間排版布局的規(guī)則,同樣適用于頁腳的布局設(shè)計,千萬不要覺得它只是裝飾性的,并不是「能看就行」。
如果頁腳的設(shè)計可用性差,就不好了。你可以借助熱點圖等方式來確定用戶對于各個模塊的點擊率和效果,在此基礎(chǔ)上來進行優(yōu)化。
7. 保持對比度

需要保有足夠功能性的頁腳,應(yīng)當確保它們能和上方的內(nèi)容之間構(gòu)成對比,從而形成視覺上的差異,脫穎而出。頁腳應(yīng)當是整個設(shè)計當中的一部分,同時也應(yīng)當具備足夠視覺差異性,便于用戶理解它的功能和存在。
在視覺上建立這種對比,最常用的方法是將頁腳至于特定的 UI容器當中,比如彩色的區(qū)塊或者框當中,通過背景色彩和上方的內(nèi)容進行區(qū)別。許多以淺色背景的網(wǎng)站,會在頁腳的部位采用深色的背景。
這種額外的視覺對比的功能性是很明顯的,用戶會在看到頁腳的時候因為差異而注意到并思考其功能,它是足夠強大的視覺線索,并且在整個設(shè)計中創(chuàng)造出方向感和可用性。
結(jié)語
雖然越來越多的設(shè)計師開始設(shè)計超大型的頁腳,并且許多設(shè)計都做得相當?shù)捏@艷,但是頁腳的設(shè)計應(yīng)當是有限制的,至少那些太長、需要翻頁的頁腳就相當?shù)牧钊擞憛挕?br />
雖然頁腳是承載大量信息,用來作為用戶最后獲取信息的地方,但是它也應(yīng)該具備一目了然的特點,確保可用性、易用性和舒適性。